Raster vs vettoriale: quale scegliere e perché
Le immagini possono essere di due tipi: raster o vettoriali. Ciascuna ha i suoi vantaggi, svantaggi e usi che dipendono dal tipo di progetto grafico che si sta affrontando. Ma cos’è esattamente un’immagine raster? E una vettoriale?
Benvenuti nel primo articolo di questo blog!
Inauguriamo questa nuova sezione del sito partendo dalle basi del graphic design e spiegando un concetto fondamentale a chi non mastica la materia quotidianamente.
Le immagini possono essere di due tipi: raster e vettoriali. Entrambe sono utilizzate per uno scopo specifico a seconda del progetto che si sta affrontando. Ma cosa sono le immagini raster e vettoriali? E qual è di preciso la differenza tra le due? Cominciamo dalla definizione delle due tipologie di immagini e capiamo come funzionano.
Immagini raster


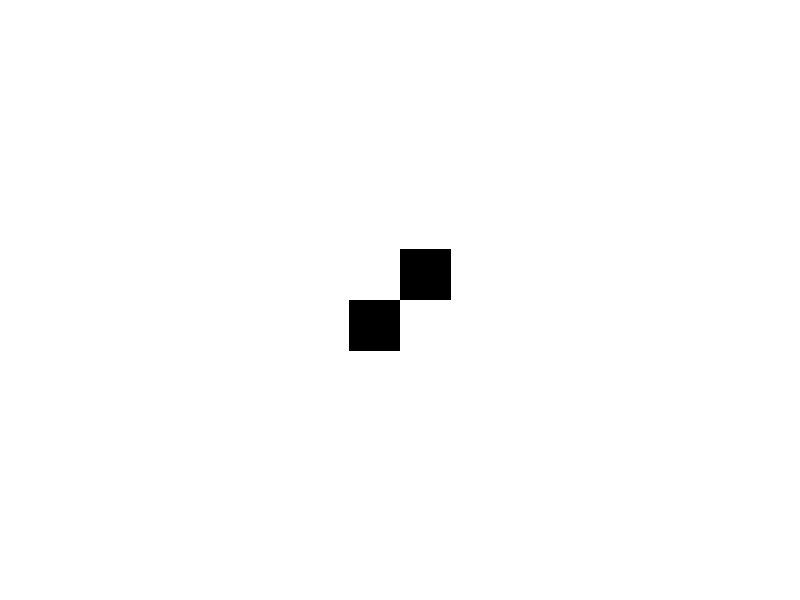
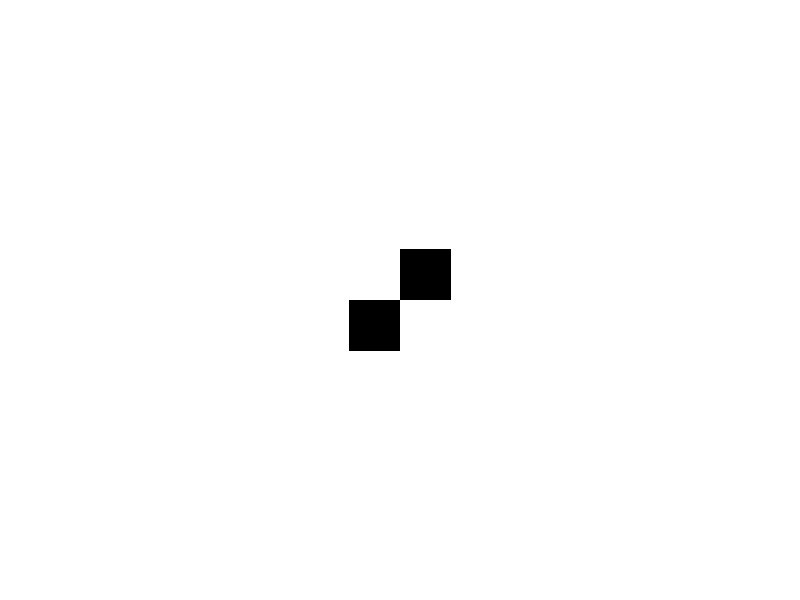
Le immagini raster (termine inglese che in italiano si traduce con reticolo, griglia) sono delle immagini composte da una griglia ortogonale di punti detti pixel in cui ogni pixel contiene una informazione colore o valore cromatico. Le caratteristiche principali da tenere in considerazione per questo tipo di immagine sono due:
- la risoluzione, ovvero il numero di pixel in una certa unità di misura, che può essere espressa in DPI, dots per inch o punti per pollice, oppure in PPI, pixel per inch o pixel per pollice.
- la dimensione, ovvero la larghezza e l’altezza di una immagine che è espressa in pixel o in cm.
Queste due proprietà sono strettamente correlate l’una con l’altra: se ingrandiamo una immagine raster diminuirà la sua risoluzione, mentre se la rimpiccioliremo i DPI o i PPI aumenteranno.
 Prima di procedere, bisogna fare una precisazione: spesso si usa il termine “risoluzione” per indicare la dimensione di un’immagine. In ambito digitale è corretto perché in una immagine digitale (che rimane tale) non si può applicare una misura REALE come i cm o il pollice; di conseguenza i DPI sono superflui e il dato fondamentale da sapere è la larghezza x l'altezza in pixel dell'immagine. Nella stampa invece è sempre opportuno indicare dimensione e DPI. I tipografi apprezzeranno.
Prima di procedere, bisogna fare una precisazione: spesso si usa il termine “risoluzione” per indicare la dimensione di un’immagine. In ambito digitale è corretto perché in una immagine digitale (che rimane tale) non si può applicare una misura REALE come i cm o il pollice; di conseguenza i DPI sono superflui e il dato fondamentale da sapere è la larghezza x l'altezza in pixel dell'immagine. Nella stampa invece è sempre opportuno indicare dimensione e DPI. I tipografi apprezzeranno.Formati delle immagini raster
Le immagini raster possono essere salvate in diversi formati, ognuno con le proprie specificità e adatto a esigenze diverse.
I più diffusi sono:
Formati senza compressione
- RAW - È un formato costituito da dati non compressi acquisiti da una fotocamera digitale o scanner. Garantisce il massimo dettaglio e massima qualità senza la perdita di alcuna informazione.
Formati lossless, compressi ma senza perdita di qualità
- TIFF - Acronimo di Tagged Image File Format, è un tipo di file che, pur compresso, mantiene molte informazioni sull’immagine, soprattutto sulla calibrazione del colore e per questo è utilizzato principalmente nelle stampanti e negli scanner. Altro vantaggio: su software come Photoshop c’è la possibilità di mantenere separati i livelli del file.
- PNG - Acronimo di Portable Network Graphics, si tratta di un file molto diffuso studiato per il web, grazie alla sua capacità di mantenere la trasparenza e avere un ottimo rapporto qualità/peso del file.
- GIF - Graphics Interchange Format, file ad oggi utilizzato per piccole animazioni o grafiche molto semplici.
Formati lossy, compressi con perdità di qualità
- JPEG - Joint Photographic Expert Group, il formato senza dubbio più diffuso che si presta, grazie alla sua compressione e conseguente leggerezza, all’utilizzo sul web ma non alla stampa. Il peso contenuto del file porta con sé alcuni compromessi, come la mancanza di gestione della trasparenza.
Immagini vettoriali


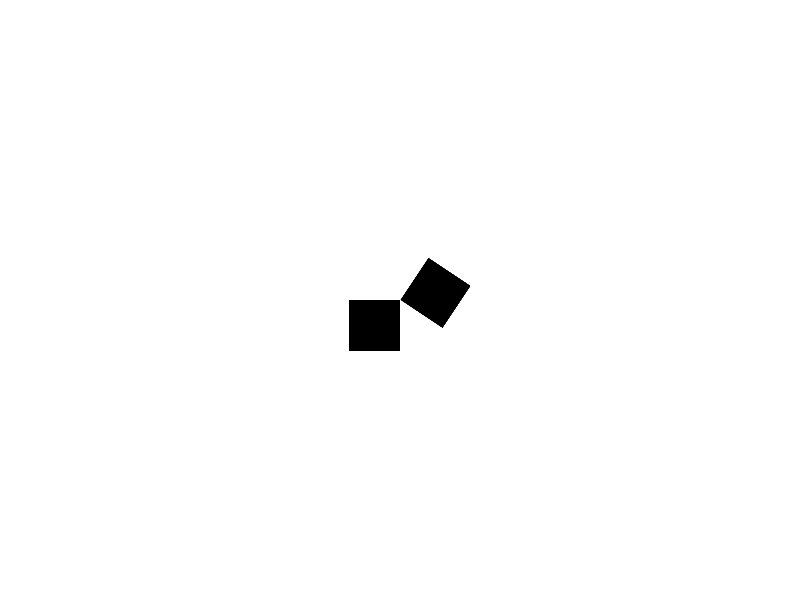
Le immagini vettoriali sono molto diverse da quelle raster perché sono composte da vettori o tracciati, disegnati usando equazioni matematiche, che si intersecano, si uniscono o interagiscono tra loro per formare poligoni, forme o disegni complessi. A ogni elemento è poi assegnata una serie di caratteristiche di colore o spessore o altro. Questo permette di avere non solo dei file scalabili, in quanto un vettore può essere infinitamente ingrandito, ma anche un file più leggero, avendo meno informazioni da immagazzinare nel file.
Formati delle immagini vettoriali
- AI - Il formato di file proprietario di Adobe Illustrator.
- CDR - Il formato di file proprietario del software Corel Draw.
- EPS - Un tipo file vettoriale di interscambio altamente compatibile con la maggioranza dei software, in particolare con vecchie versioni. Ora è utilizzato principalmente per icone o piccole grafiche.
- SVG - Scalable Vector Graphics, formato di file vettoriale compatibile con il web.
Differenze (in pratica) tra raster e vettoriale
Quali sono allora le differenze tra i due tipi di file? Vediamo quali sono le più importanti:
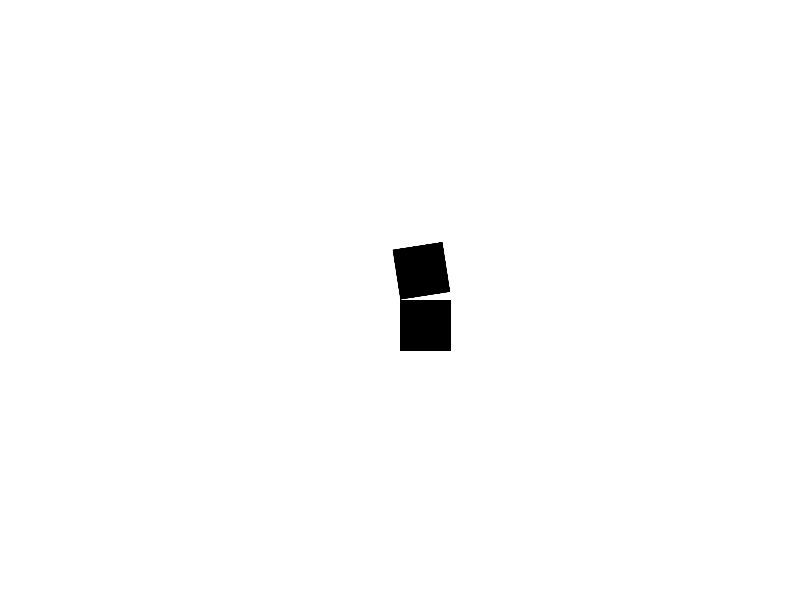
- Scalabilità - Abbiamo detto che le immagini raster hanno una risoluzione definita dai DPI o PPI e dalla dimensione. Questo significa che ingrandirle produce inevitabilmente una riduzione di qualità dell’immagine, il famoso effetto sgranato, perché il pixel del reticolo aumenta di dimensione e si nota a occhio nudo. I file vettoriali invece, essendo composti da tracciati, sono scalabili all’infinito senza perdita di qualità.
- Utilizzo - Il formato raster, per sua natura, è studiato per le fotografie o per immagini che hanno molte sfumature di colore, mentre i file vettoriali sono ottimi per tracciati, loghi o illustrazioni.
Ricordiamoci tuttavia che il tipo di immagine o file da utilizzare dipende dal progetto e dalle esigenze, sulle quali andranno pesati vantaggi e svantaggi delle due tipologie e andrà scelto il formato più adatto a risolvere quello specifico problema, semplice o complesso che sia. Affidatevi sempre a un professionista che si occuperà per voi di tutte le questioni tecniche.
Direi che con questo blog siamo partiti con il piede giusto!
Alla prossima!